注册和登录是提高用户体验的第一步,所以在UI设计中我们都需要提升注册和登录流程,让用户对产品留下好的印象。下面为大家分享了8个注册和登录流程中会用到的小技巧,一起来看看吧!
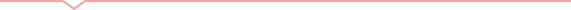
在登录和注册之间切换

注册和登录页面要放在一起,还要保证用户在注册和登录之间快速切换。可以在底部添加一个链接,也可以在注册或登录的词语右边添加一个链接。

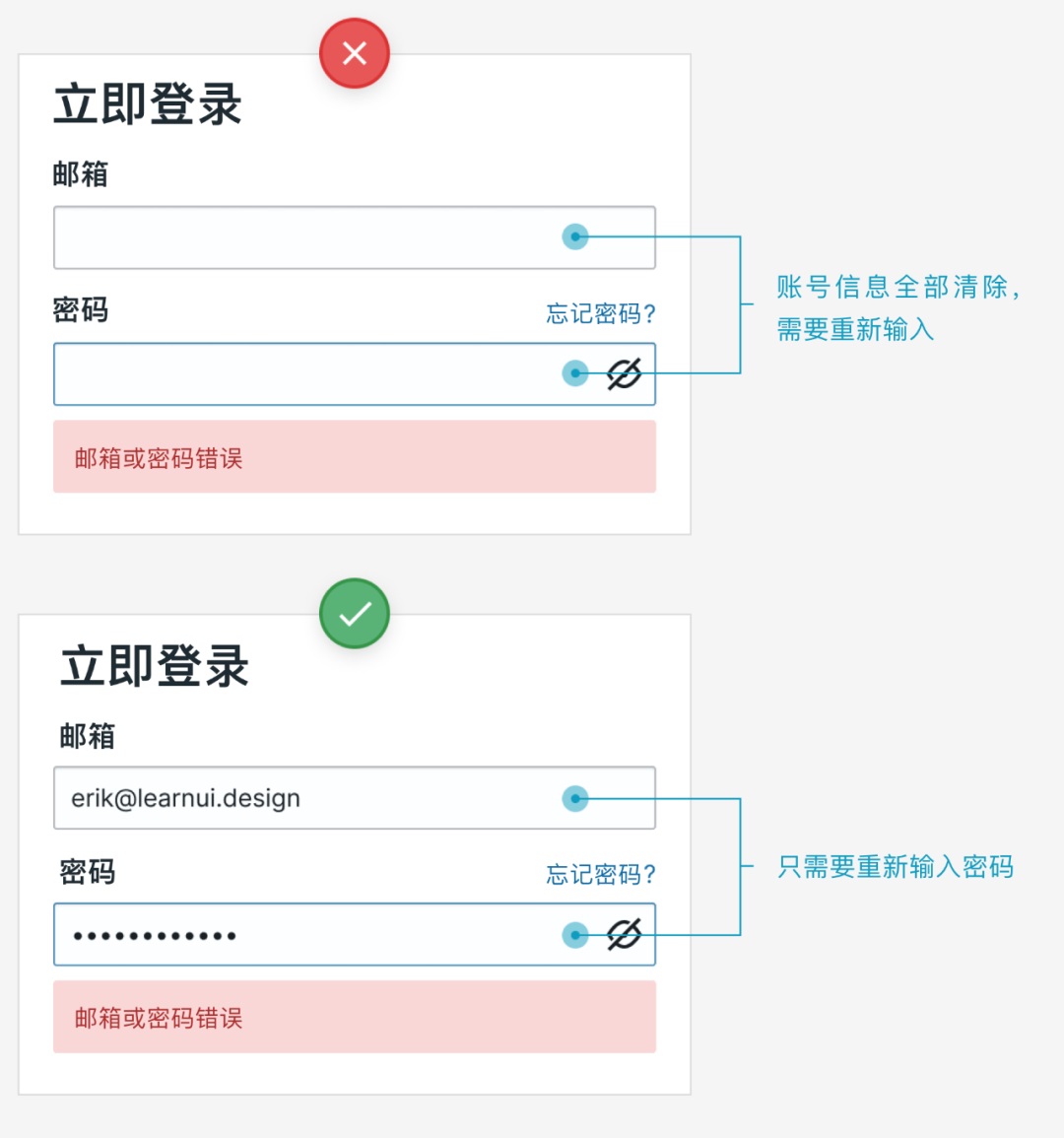
保留账号信息

在注册或登录之后,我们可以保留账号信息,让用户在密码输入错误时不必重复输入账号,只需要输入密码即可。

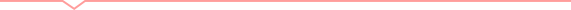
显示输入密码

因为密码有大小写、数字、符号等要求,所以在输入时需要添加一个让密码显示的按钮,不然会让用户输入很多次后才能成功登录。

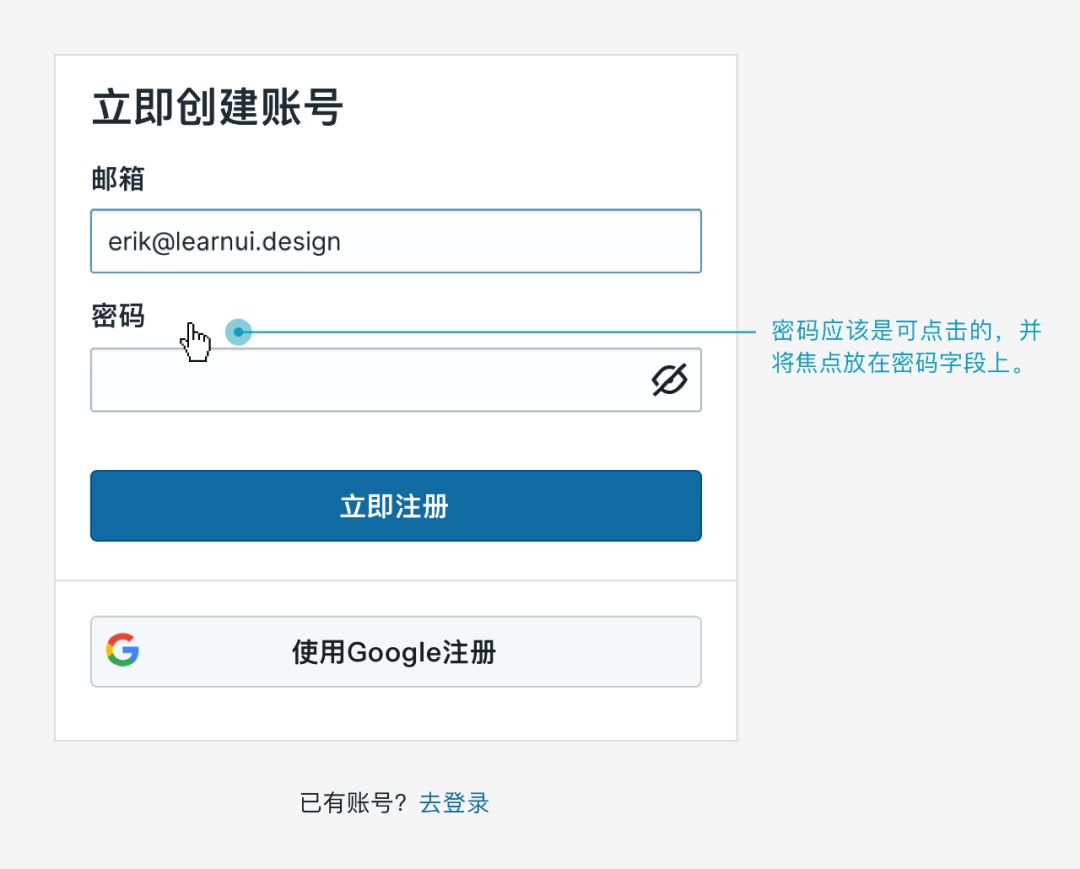
点击标签

在注册和登录页面中给文本输入添加可单击的标签,比如密码应该是可点击的,并将焦点放在密码字段上。

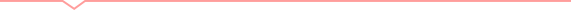
明确服务条款

现在很多应用平台都会要求在注册登录页面中添加服务条款与隐私协议,所以在UI设计中,如果情况允许,可以提供默认的选择结果让用户不用再次操作。

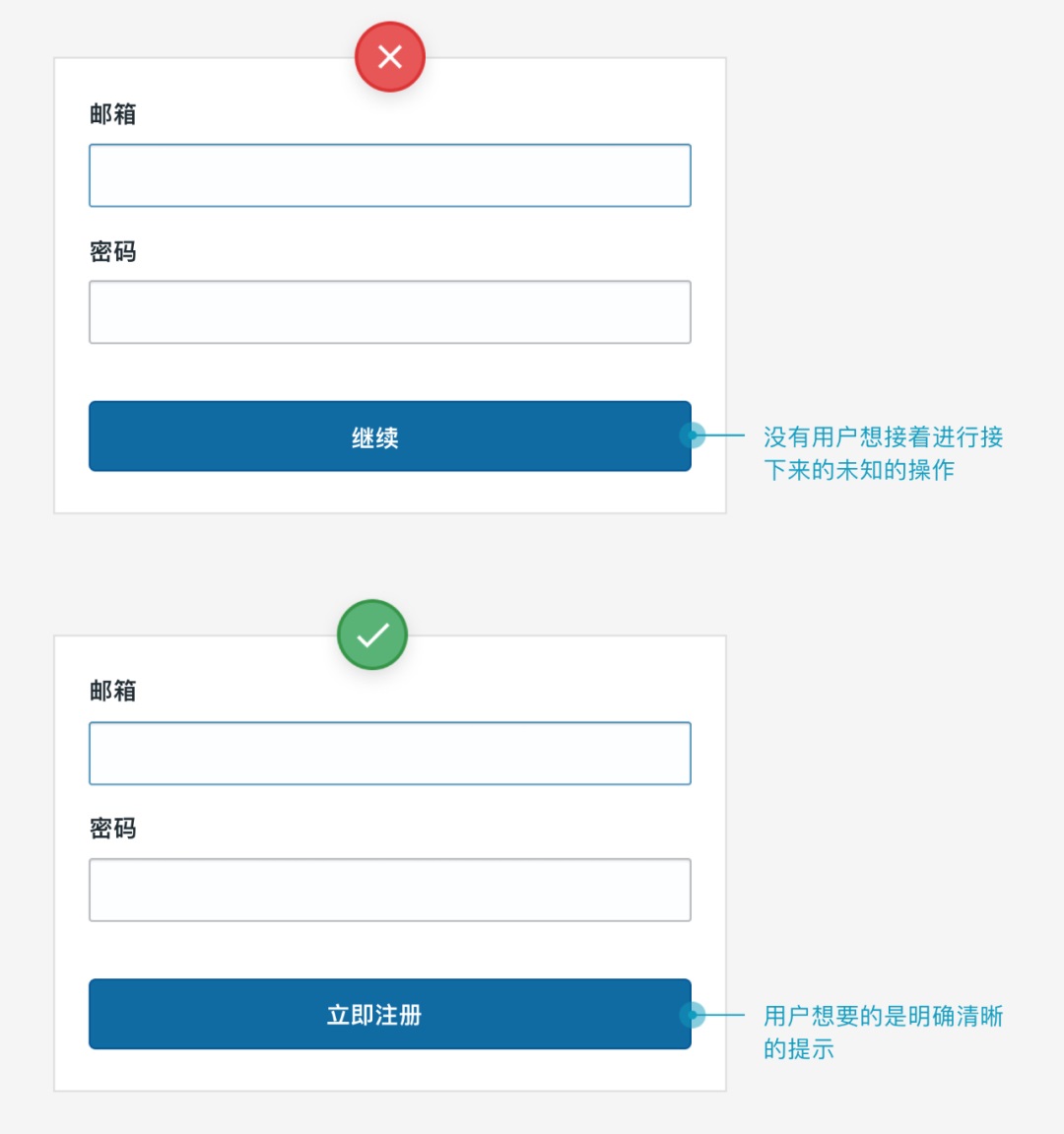
文案清晰

简单清晰的按钮文案可以吸引用户点击,也能够引导用户完成操作。界面的重要按钮都需要有文案。

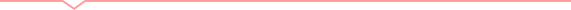
说明原因

用户在注册和登录过程中,有时候会遇到邮箱已经注册、密码错误等问题,所以我们需要给用户说明这些问题的具体原因,让用户知道问题与解决方法。
比如用户输入密码并显示密码错误时,就要具体说明密码不符的原因,并让用户修改密码。

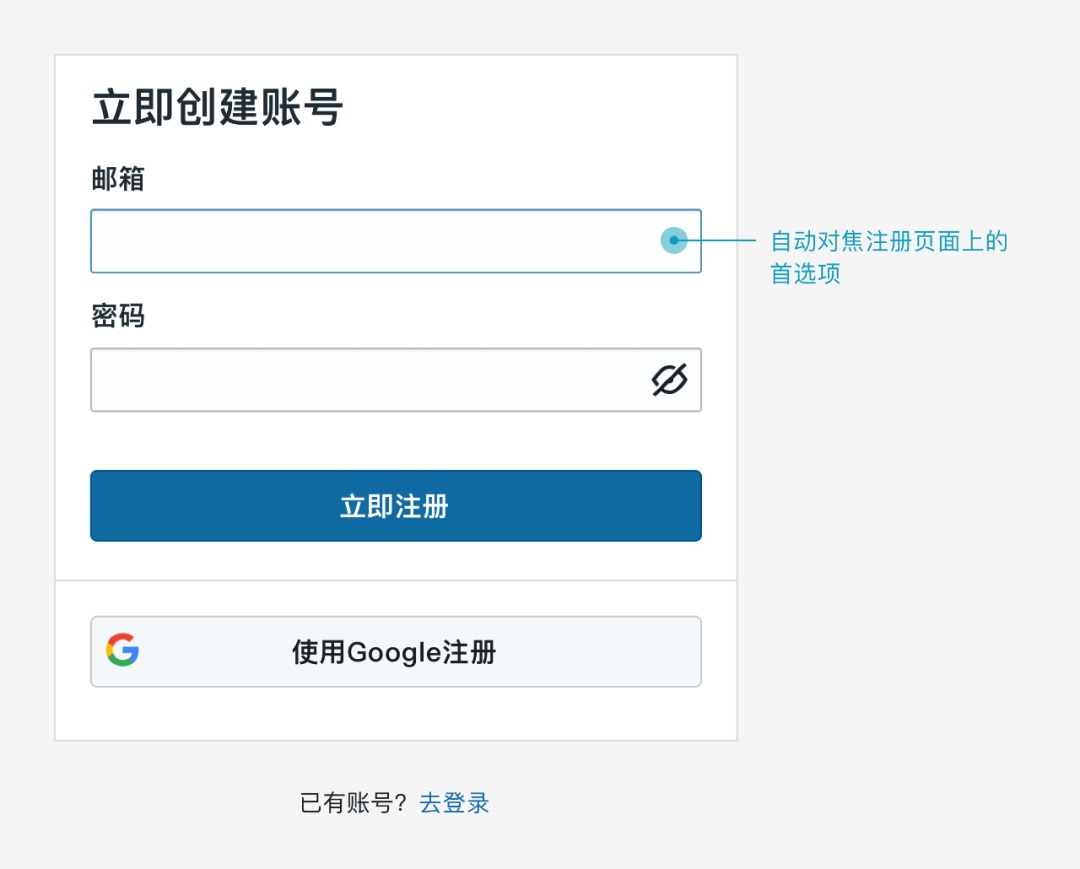
对焦首选项

UI设计中的界面要干净,不要有多余操作,避免用户长时间的等待或思考。用户在注册账号时,都需要填写邮箱等,这里可以自动对焦邮箱选项,让用户不用再次点击。