设计师在做设计的时候一般都会考虑到设计尺寸的问题,所以今天就来带大家了解设计尺寸的一些知识,并了解常见的B端设计稿尺寸。
B端设计稿尺寸

常见B端设计稿尺寸建议采用1440×820,因为需要去除浏览器顶部页签以及地址栏高度,一共80px。因此高度尺寸为820px,而不是900px。
为什么采用这个尺寸

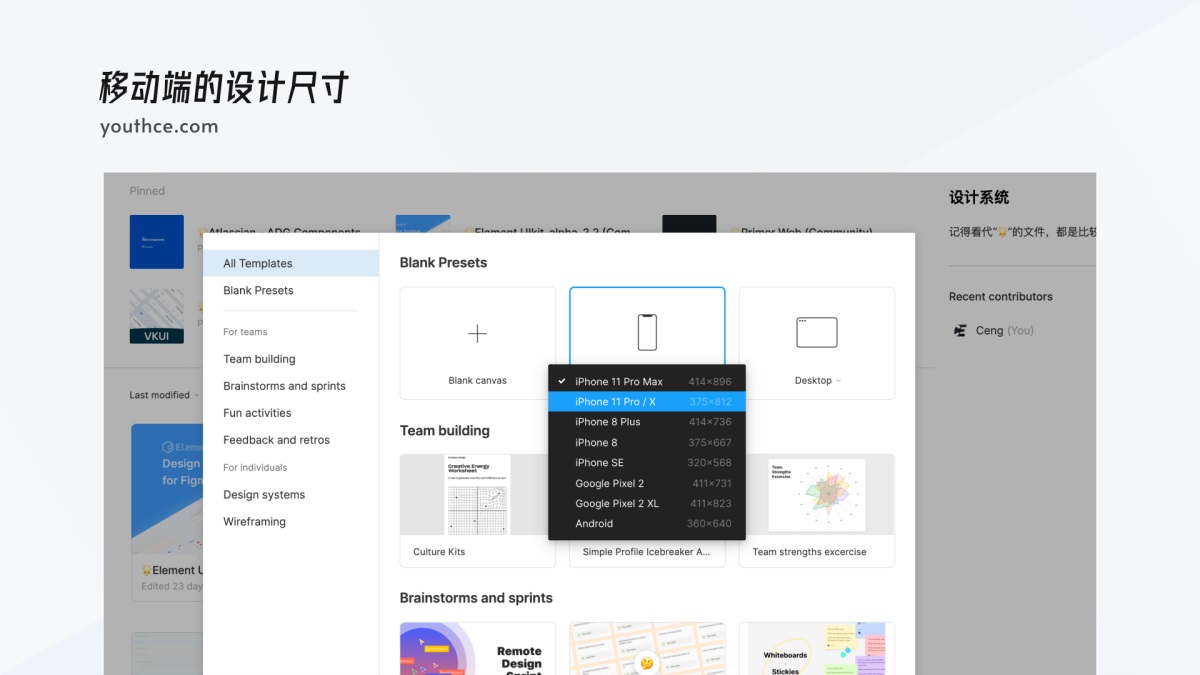
现在很多B端产品设计师都是从C端产品中转型过来的,所以先带大家了解C端产品的情况。在移动端设计尺寸上,只需要考虑iOS与安卓设备之间分辨率的区别。现在很多移动端设计稿都是采取iPhone 12尺寸即:375 x 812的分辨率。

个人有下面几个原因:
1、主流性
iPhone 12类的手机尺寸占比越来越高,并且现在大多数手机的屏幕比例都是16:9的尺寸,因此参照iOS的生态下,设计稿尺寸就会有这样的转变。
2、兼容性
这个B端设计稿尺寸兼容性比较强。兼容性是通过该尺寸进行向上、向下的拓展,方便在一些主要页面中多尺寸的设计,比如:iPhone X的尺寸,可以进行拓展成为iPhone 8、iPhone 12 Pro Max等产品,减少设计稿因分辨率所带来的差异性。
设备数据推导设计尺寸
因为B端产品的特殊性,在互联网中的分辨率只能作为一个参考,更多对于尺寸的定义还是来自用户设备。比如在一个针对销售的CRM系统中,销售使用的场景有两种:

一种是销售需要经常外出拜访客户,移动办公场景为主。
另一种是公司办公,主要是固定位置办公。
首先通过用户访谈,了解到大多数销售都是采取移动办公的形式,因为销售需要对不同的企业进行登门拜访,拜访完成会跟进一些销售记录。因此对于电脑分辨率会相对较小,分辨率以:1440×900、1366×768为主。另一种情况用户以 1920×1080分辨率为主,主要是市面上的办公显示器多为24 寸即 1920×1080。然后寻找作为设计稿的尺寸也与移动端一样,需要满足:主流性、兼容性两种不同特性的需求。因此在设计稿中,采用1440×900的尺寸比较好,因为容易兼容且更为主流。
浏览器适配

首先显示器的分辨率并不代表实际设计尺寸,就像在 iPhone 的设计稿中,会有 StatusBar 的存在,会预留上半部分空间。
目前大多数B端产品都是通过浏览器来呈现,而浏览器存在页签高度与网址、书签栏等,这需要对上面的分辨率尺寸进行处理:电脑分辨率 – 页签高度 – 网址栏 – 书签栏=设计稿真实高度,即:1440×820 尺寸。
下面为大家分享场景的B端设计尺寸图片模板:点击这里
因此想要让自己的设计稿被前端进行完整还原,就必须将浏览器页面当中的很多因素考虑进去。就像设计移动端的小程序,也会有顶部固定的区域进行展示。



