现在普通的字体已经不能满足我们的需求了,而漂亮的字体还需要自己处理,那么你知道漂亮的电商字体如何设计呢?下面是电商字体设计教程,一起来看看吧~
1、电商字体设计教程介绍
课程从字体的排版与结构分析,到结构搭建与基础笔画的设定,以及字形的优化与整体的排版,进行一步步讲解,为学习者呈现了口字结构的电商字体设计的设计思路和流程方法。

课程适合平面设计师,设计院校学生及设计爱好者学习,想要学习的朋友可以点击下面的链接进行学习。
点击试学:电商字体《提前开抢》口字结构设计
2、怎么使用Ai设计新字体
1、首先我们打开AI,先用钢笔工具任意拉出一条直线或者是曲线,可以按照自己的喜好和创意来做。
2、画好想要的线条后,将线条描边换成调好的渐变色,并调节不透明度。
3、选择:对象-合并不透明度,并且要保留Alpha透明度,使我们在后期制作效果中偏向失量化,这样才能自由缩放不会失真。
4、然后将制作好的渐变线条直接拖进画笔面板即可定义新画笔(菜单—窗口—画笔),画笔类型选择散点画笔。
5、画笔创建完毕之后,再用钢笔工具画出我们想要制作的字母或图形。
6、将字母路径选中,点击新创建的散点画笔,并调节大小、间距、分布等选项。
7、最后,我们再将之前复制出的字母路径放在最上面使画面看起来更整体,调节颜色。
8、这样一个酷炫的渐变字体就完成了。
3、如何用Ai设计漂亮文字
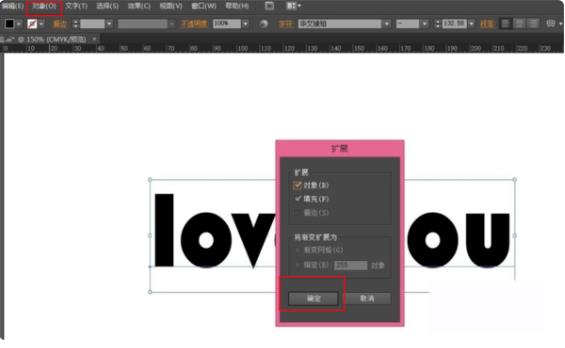
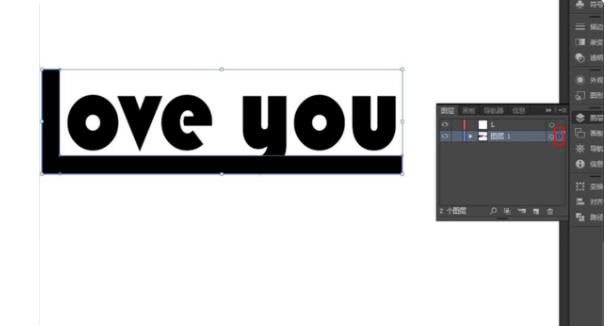
1、首先打出自己想要做改变的字,以LOVE YOU为例,然后选中,选择对象—扩展,使之失去文字的属性,点击确定。

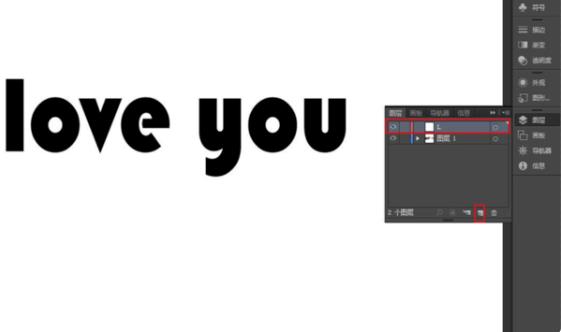
2、然后选中所有字母,右击选择取消编组,然后新建一个L空白图层。

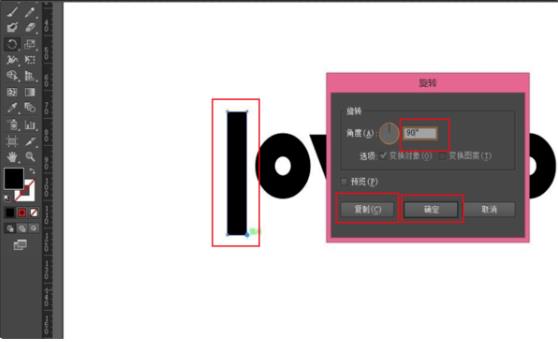
3、将L稍微拉长,选中L,选择旋转工具,点击L的右下角,然后单击空白处,再按ALT键点击右下角会出现这样的选择框,90度,选择复制。点击确定。

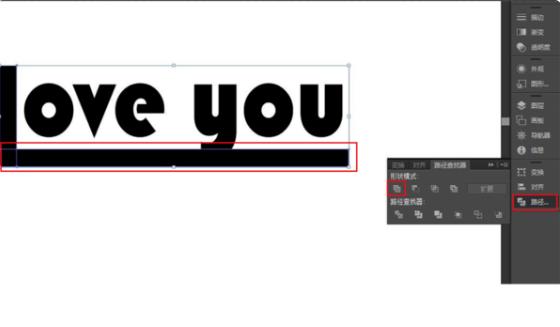
4、然后将两条线对接并将下面一条拉长,选中这两条线,选择窗口—路径查找器,选择联集。

5、然后这两条线就合并到一起了,选中,调出图层,将图层后面的蓝色小点移到L图层上。

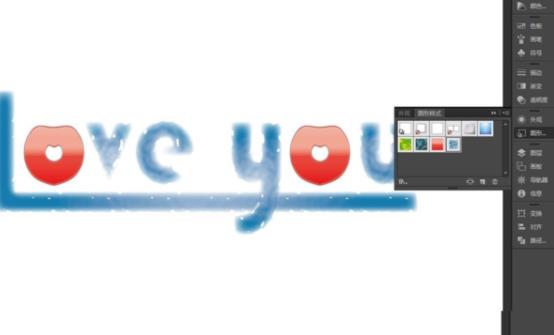
6、锁定L层,调整Y和O的形状,并选择图形样式进行相应的搭配。

7、解锁L图层,选中所有字母,按住shift键去掉中间的两个心形,添加自己喜欢的图层样式,这样一个艺术字的LOVE YOU就出来了。

这么好的教程不学习就可惜了,让我们一起学习该教程吧!
点击,就可以免费试学!
,Illustrator字体设计,AI图像设计


