摘要:今天带来的字效教程操作简单,效果超酷炫,在教程里你将会学到曲线和图层样式的用法。
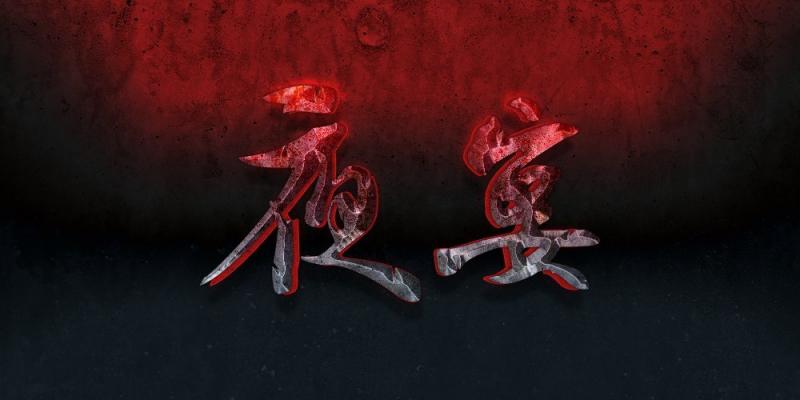
最终效果图:

一、建立背景
步骤1、我们先来导入concrete01.pat 素材~并设置为图案。
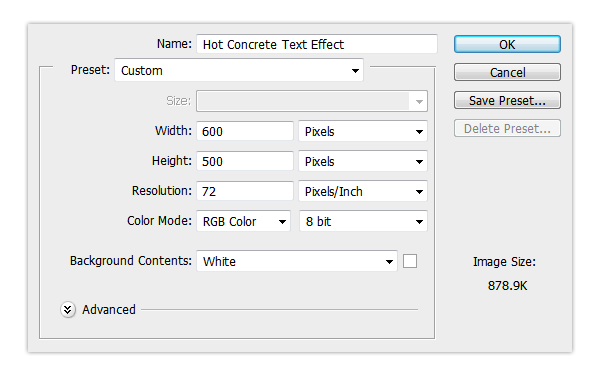
步骤2、现在新建一个600*500px的图层

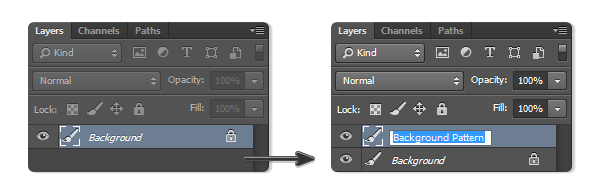
步骤3、然后复制背景图层一次,并且重新命名为Background Pattern~

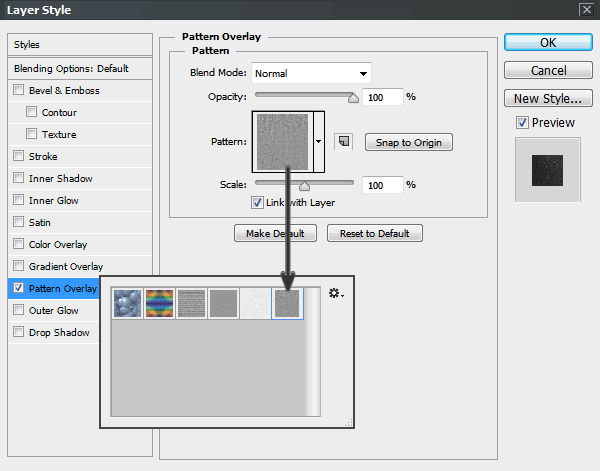
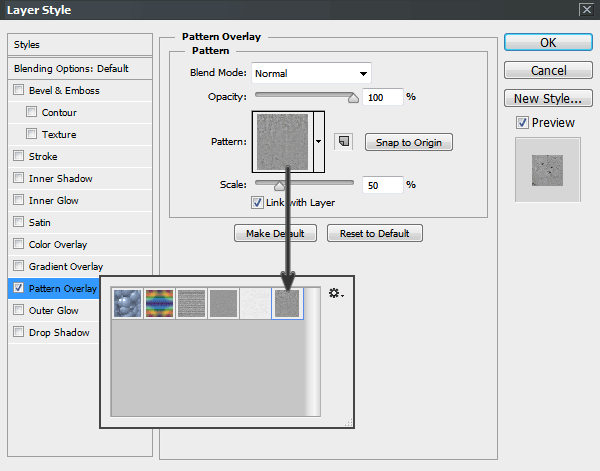
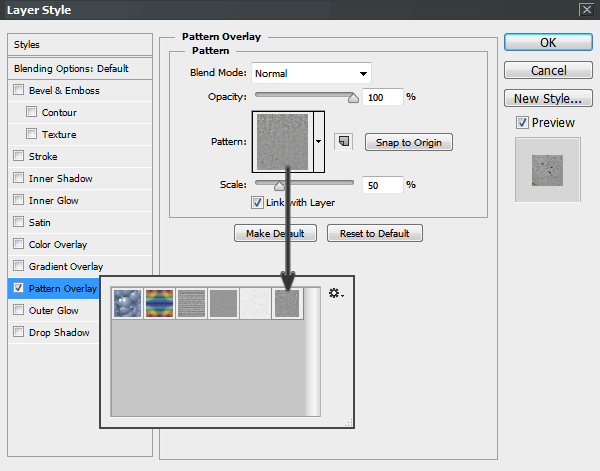
步骤4、在这个图层里我们要添加图案,打开图层样式然后选择图案叠加,选择如图所示的图案~


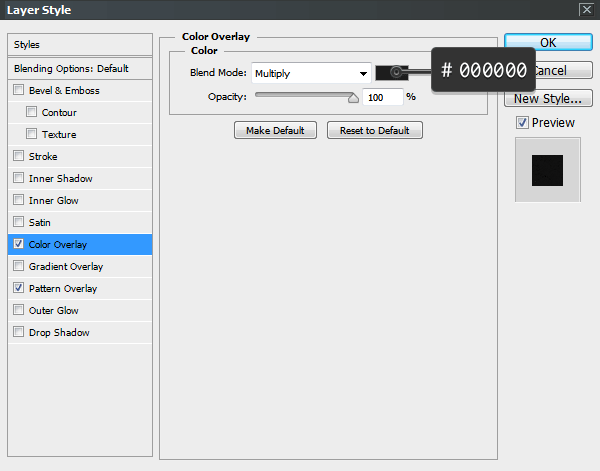
步骤5、之后我们选择颜色叠加,正片叠底,颜色为#000000,透明度100%!


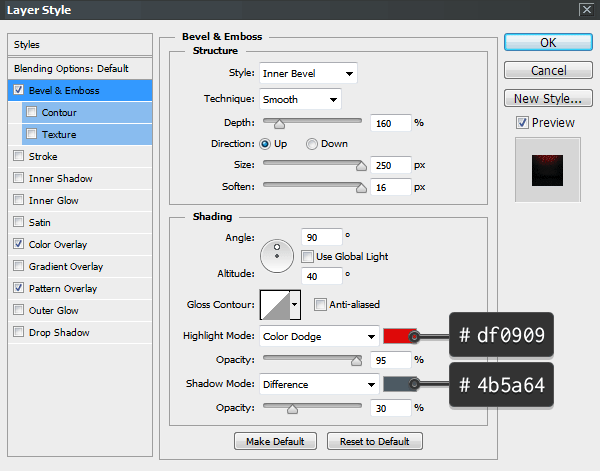
步骤6、现在我们给 背景图添加红色的高光,打开图层样式 ,然后在斜面浮雕里选择样式为内斜面,
平滑,深度160%,方向:上,大小250px,柔软:16px,角度90°,高度40°,
颜色减淡#df0909,透明度95%,差值#4b5a64,透明度30%~


二、建立文本
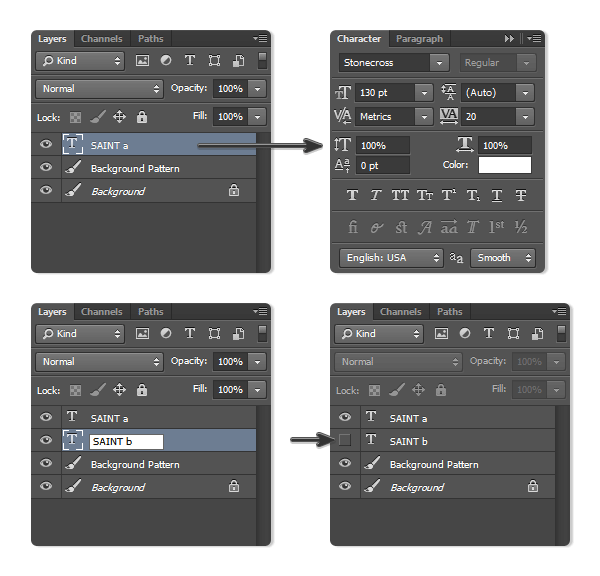
步骤1、打上文字“SAINT”,大小为130pt,字间距为20pt,字体设置为尖锐~
步骤2、现在我们来复制一层文本并重命名为‘SAINT b’,然后隐藏该图层~哟哟哟~隐藏它是为了做下面的特效哦!

步骤3、现在我们使用移动工具,选择两个文本和背景图层然后垂直居中对齐(⊙o⊙)哦~

三、给文字添加特效
步骤1、选择第一个文字图层,然后打开图层样式,选择图案叠加,选择我们设置好的图案,将范围设置为50%~


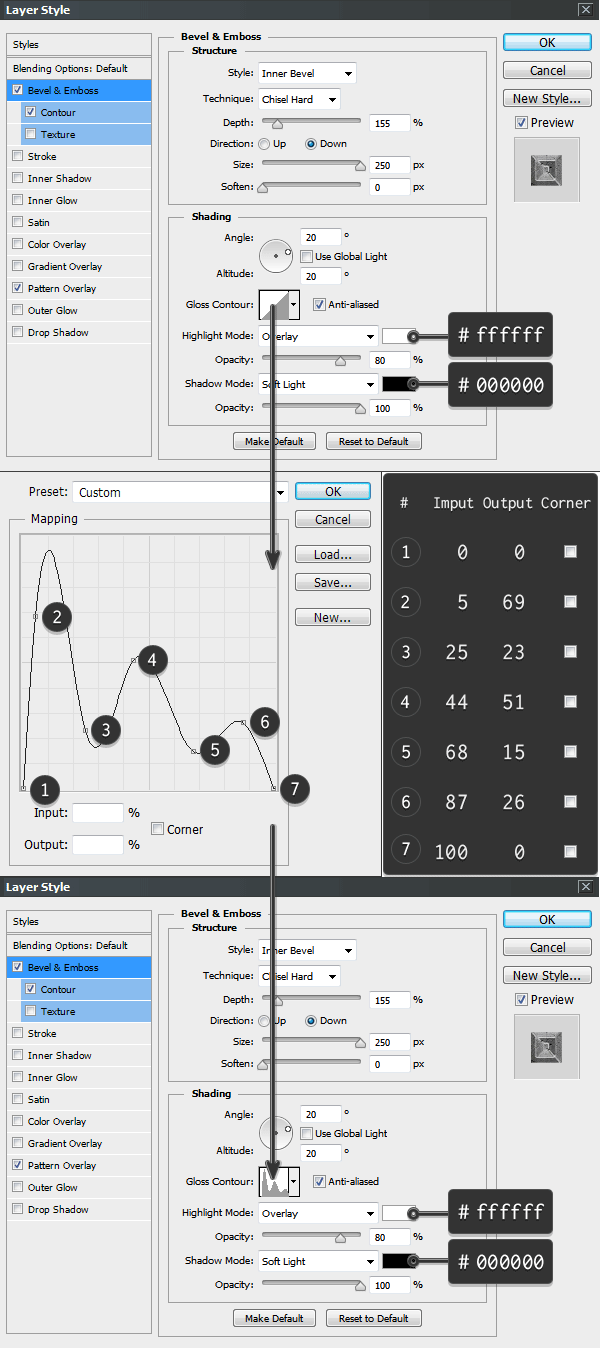
步骤2、之后我们再来选择斜面浮雕哦~参数设置如下:内斜面,雕刻清晰,
深度155%,下,大小250px,角度20°,高度20°,叠加,#ffffff,透明度80%,柔光,透明度100%~
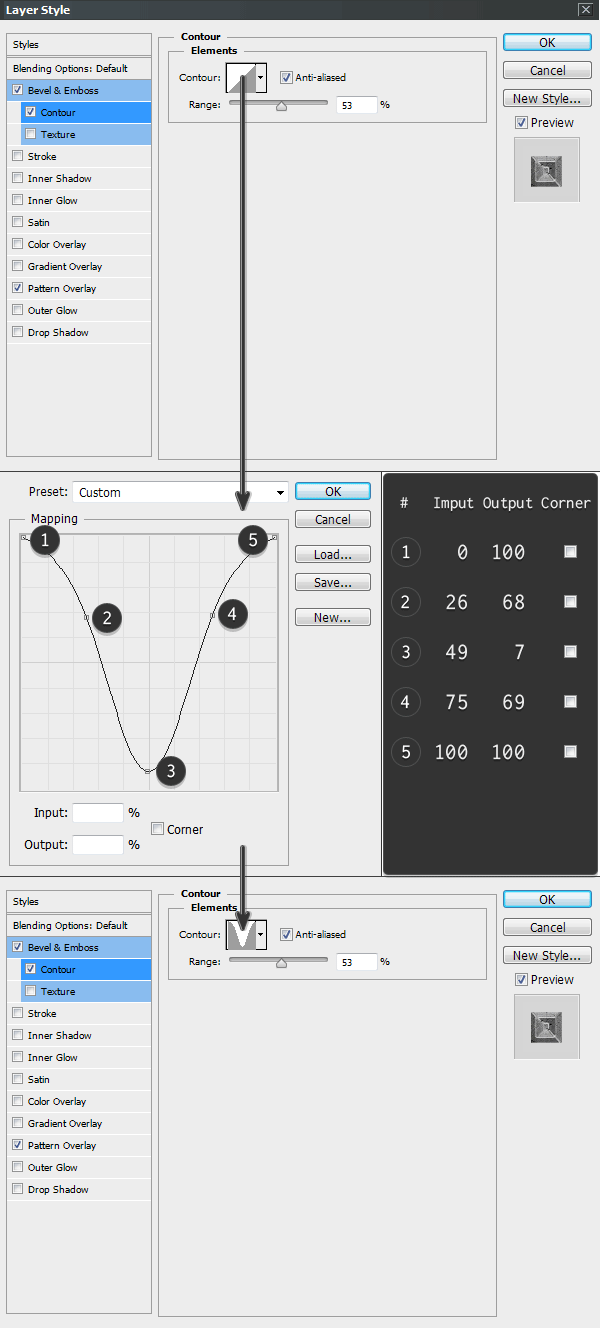
曲线设置如图2所示哦!等高线的曲线设置如图5哦~范围:53%~



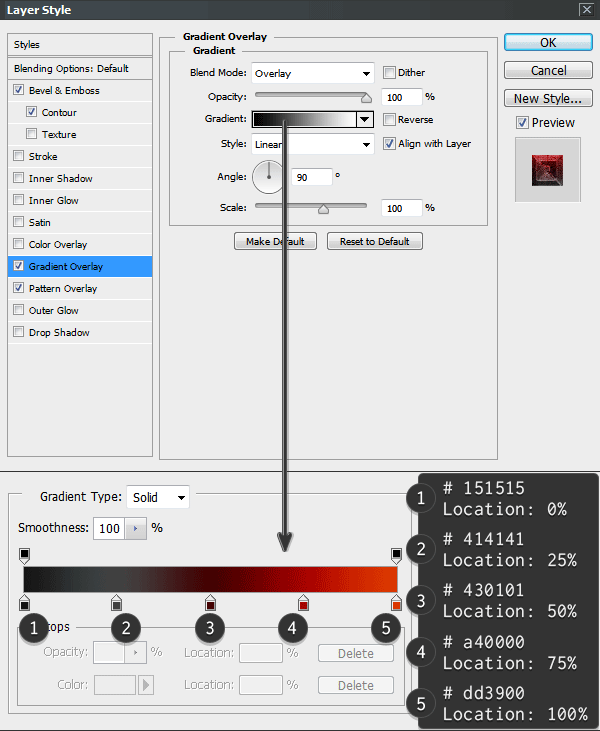
步骤3、为了给文字增添一些高光效果!我们来设置渐变叠加,参数设置如图所示~


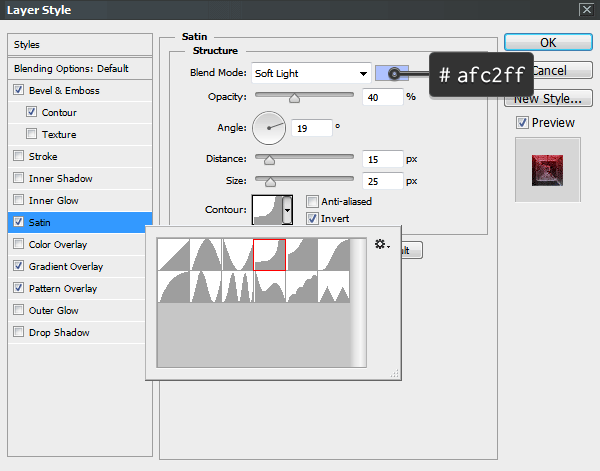
步骤4、现在我们要添加光泽,柔光,颜色#afc2ff,透明度40%,角度19°,距离15px,大小25px,反相~


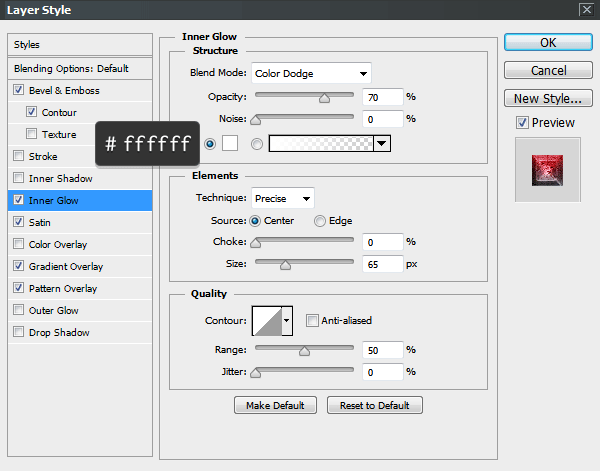
步骤5、现在我们给文字添加高光,内发光,颜色减淡,透明度70%,#ffffff,精确,中心,大小65px


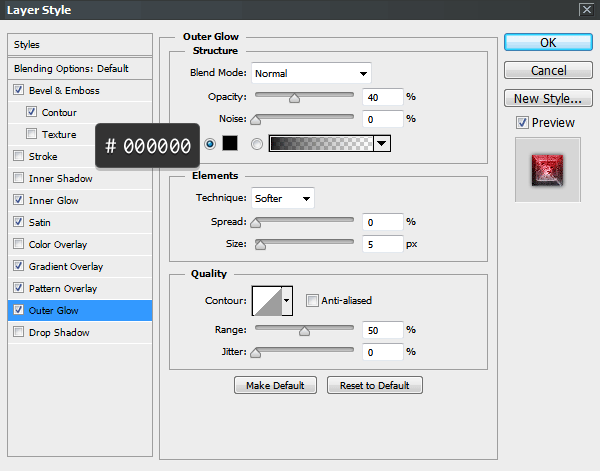
外发光,正常,透明度 40%, #000000,柔和,大小 5px


四、设置第二个文本的特效
步骤1、现在我们就要打开 ‘SAINT b’啦,改变水平刻度为97%哦~

步骤2、打开图层样式,图案叠加,同样设置为我们的 concrete01图案~范围为50%!


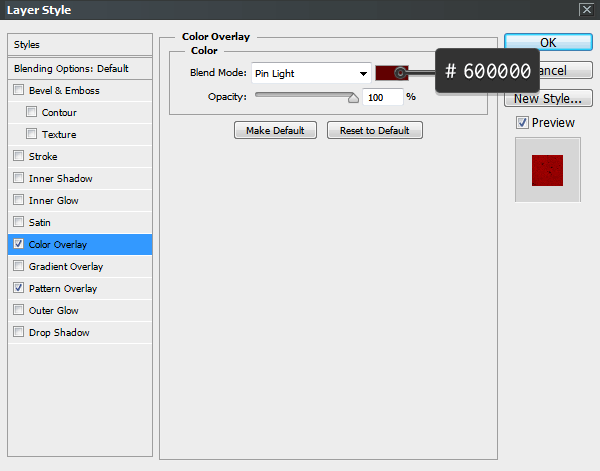
步骤3、颜色叠加,点光, #600000


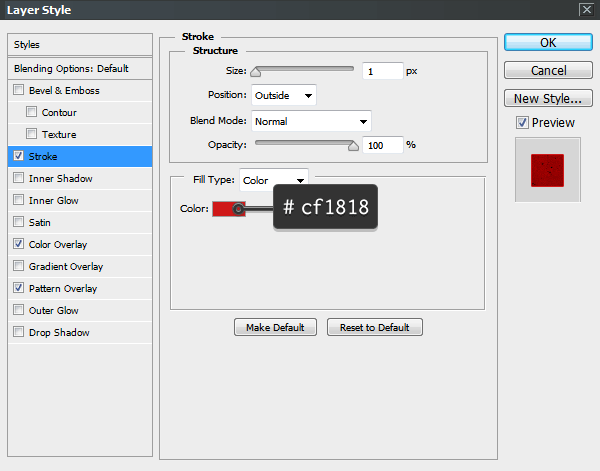
步骤4、描边,大小1px,外描边,正常,颜色,#cf1818


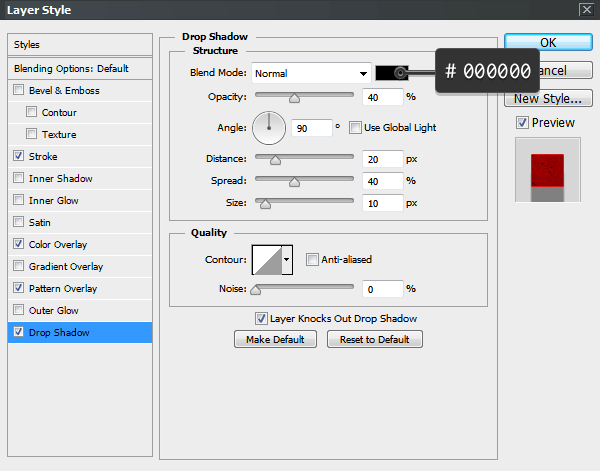
步骤5、投影,正常,#000000,透明度40%,角度90°,距离20px,扩展40%,大小10px


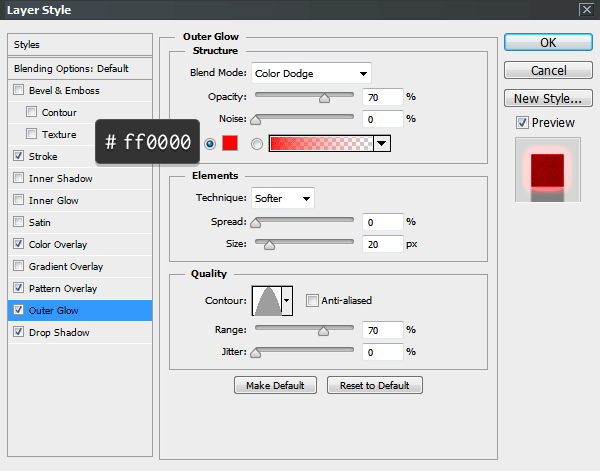
步骤6、最后一步了,给它加点外发光效果,设置如图,曲线是默认的圆锥形。

最终效果图:

晒晒评论的作业:

结语:非常不错的教程,非常感谢您的阅读,祝您学习愉快!
更多相关教程:
版权说明:
本文为作者分享,翼虎网鼓励从业者分享原创内容,翼虎网不会对原创文章作任何内容编辑修改!
如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,
并请附上出处(翼虎网)及本页链接: http://www.yiihuu.com/twjc/29901.html 谢谢合作!
此外,翼虎网非常欢迎原创图文,投稿邮箱:2933280172@qq.com
来源:微博 作者:ChloeRowe林雅诺



