ж‘ҳиҰҒпјҡеҪ“PSжңүдәҶж—¶й—ҙиҪҙеҠҹиғҪд»ҘеҗҺпјҲе·Із»ҸжңүдәҶеҫҲд№…дәҶпјүпјҢеҲ¶дҪңGIFеҠЁз”»еҸҳеҫ—иҪ»иҖҢжҳ“дёҫпјҢзӣёжҜ”её§еҠЁз”»пјҢж—¶й—ҙиҪҙжӣҙзҒөжҙ»пјҢжӣҙе®№жҳ“гҖӮ
жҲ‘们йҰ–е…ҲиҰҒдәҶи§Јзҡ„жҳҜ
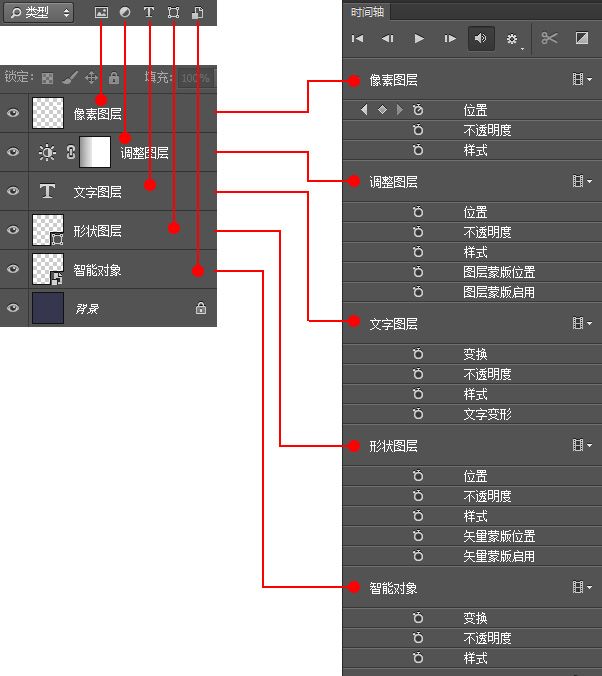
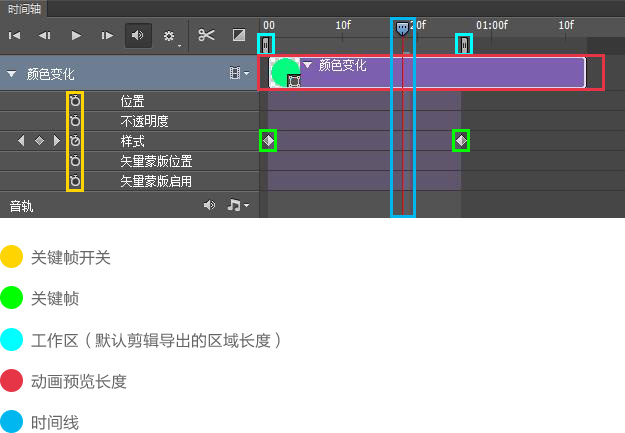
PSжңү5з§Қзұ»еһӢзҡ„еӣҫеұӮ жҢүйЎәеәҸдҫқж¬ЎдёәеғҸзҙ еӣҫеұӮгҖҒи°ғж•ҙеӣҫеұӮгҖҒж–Үеӯ—еӣҫеұӮгҖҒеҪўзҠ¶еӣҫеұӮд»ҘеҸҠжҷәиғҪеҜ№иұЎгҖӮиҖҢеҜ№еә”зҡ„ж—¶й—ҙиҪҙйҮҢйқўпјҢеҗ„з§Қзұ»еһӢзҡ„еӣҫеұӮйғҪжңүеҜ№еә”ж—¶й—ҙиҪҙзҡ„еҠЁдҪңеұһжҖ§пјҢеҰӮеӣҫжүҖзӨәпјҡ

еҸҜд»Ҙеҫ—зҹҘжүҖжңүзҡ„еҠЁдҪңеұһжҖ§жңүпјҡдҪҚзҪ®гҖҒдёҚйҖҸжҳҺеәҰгҖҒж ·ејҸгҖҒеӣҫеұӮи’ҷзүҲдҪҚзҪ®гҖҒеӣҫеұӮи’ҷзүҲеҗҜз”ЁгҖҒеҸҳжҚўгҖҒж–Үеӯ—еҸҳеҪўгҖҒзҹўйҮҸи’ҷзүҲдҪҚзҪ®гҖҒзҹўйҮҸи’ҷзүҲеҗҜз”ЁгҖӮ
еҗҚз§°жҸҸиҝ°
дҪҚзҪ®пјҡеғҸзҙ еӣҫеұӮдёӯе…ғзҙ 移еҠЁзҡ„дҪҚзҪ®пјҢд№ҹеҸҜд»ҘзҗҶи§ЈжҲҗдҪҚ移пјҢе®ғдёҚеҢ…еҗ«ж—ӢиҪ¬е’Ңзј©ж”ҫпјҢ并且еҜ№еҪўзҠ¶еӣҫеұӮж— ж•ҲгҖӮ
дёҚйҖҸжҳҺеәҰпјҡеӣҫеұӮзҡ„йҖҸжҳҺеәҰпјҢиҖҢи°ғж•ҙеЎ«е……еҲҷж— ж•ҲгҖӮ
ж ·ејҸпјҡеӣҫеұӮж ·ејҸпјҢдә§з”ҹеҠЁз”»зҡ„жҳҜеҗ„з§Қж ·ејҸеҸӮж•°еҸҳеҢ–пјҲеҚійўңиүІгҖҒи§’еәҰгҖҒеӨ§е°ҸгҖҒдёҚйҖҸжҳҺеәҰзӯүеҸӮж•°пјүгҖӮ
еӣҫеұӮи’ҷзүҲдҪҚзҪ®пјҡжҡӮдёҚжҸҸиҝ°гҖӮ
еҸҳжҚўпјҡеҠЁдҪңжңҖеӨҡзҡ„дёҖдёӘеұһжҖ§пјҢе…¶дёӯеҢ…еҗ«з§»еҠЁгҖҒзј©ж”ҫгҖҒж—ӢиҪ¬гҖҒж–ңеҲҮгҖҒзҝ»иҪ¬пјҢеӣ жӯӨеҫҲеӨҡжғ…еҶөдёӢйңҖиҰҒжҠҠеӣҫеұӮзұ»еһӢиҪ¬жҚўдёәжҷәиғҪеҜ№иұЎжүҚиғҪеҒҡгҖӮ
зҹўйҮҸи’ҷзүҲдҪҚзҪ®пјҡеҪўзҠ¶еӣҫеұӮдёӯе…ғзҙ 移еҠЁзҡ„дҪҚзҪ®гҖӮ
еҲ¶дҪңдёҖдёӘеҠЁз”»зҡ„еҹәжң¬жӯҘйӘӨ
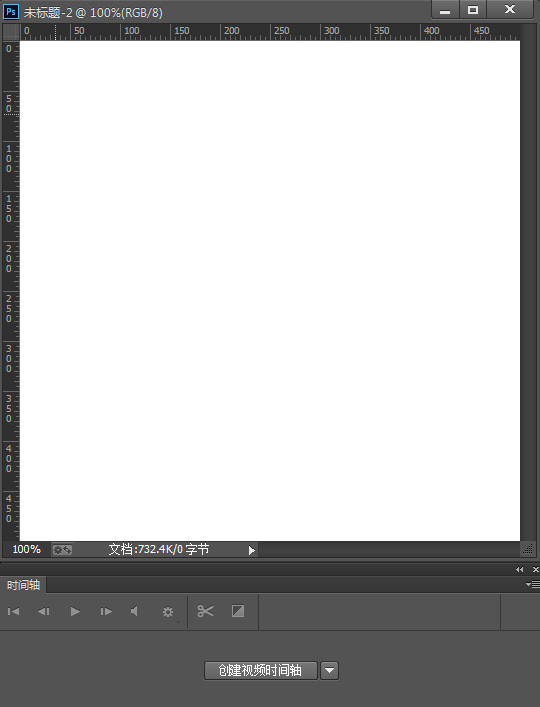
1гҖҒеҲӣе»әдёҖдёӘ500pxГ—500pxзҡ„з”»еёғпјҢи°ғеҮәж—¶й—ҙиҪҙйқўжқҝпјҲзӘ—еҸЈвҖ”ж—¶й—ҙиҪҙпјүпјҢ

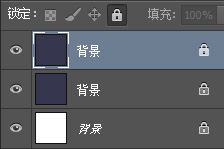
зӮ№еҮ»еҲӣе»әж—¶й—ҙиҪҙжҢүй’®пјҢзӯүдёҖдёӢпјҒпјҒпјҒеӣ дёәеҪ“еүҚеҸӘжңүдёҖдёӘеӣҫеұӮпјҢжүҖд»ҘжңҖеҘҪе…Ҳж–°е»әдёҖдёӘеӣҫеұӮеҶҚзӮ№еҮ»иҝҷдёӘжҢүй’®пјҢеҪ“然еҰӮжһңжҳҜиҰҒеҒҡиғҢжҷҜйҖҸжҳҺзҡ„еҸҜд»ҘзӣҙжҺҘзӮ№еҮ»пјҲдәӢе®һдёҠиҰҒеҒҡйҖҸжҳҺиғҢжҷҜзҡ„еҸӘйңҖйҡҗи—ҸиғҢжҷҜеӣҫе°ұиЎҢдәҶпјүпјҢеҗҰеҲҷеңЁеҲ¶дҪңеҠЁз”»зҡ„ж—¶еҖҷдјҡжңүеҫҲз№Ғзҗҗзҡ„дәӢзӯүзқҖдҪ гҖӮ
йўқеӨ–иҜқпјҡ
жң¬дәәе»әи®®пјҢеҪ“дҪ иҰҒеҒҡдёҖдёӘи®ҫи®Ўзҡ„ж—¶еҖҷпјҢж–°е»әеёҰиғҢжҷҜеӣҫеұӮзҡ„ж–Ү件пјҲеҲҮеӣҫеҸҠе°‘йғЁеҲҶзү№ж®Ҡзҡ„жғ…еҶөдёӢеҸҜд»Ҙж–°е»әйҖҸжҳҺиғҢжҷҜзҡ„~пјүпјҢдҝқз•ҷеҺҹз”ҹжҖҒзәҜжӯЈзҡ„иғҢжҷҜеӣҫеұӮпјҢеҪ“дҪ дёҚйңҖиҰҒзҡ„ж—¶еҖҷеҸҜд»Ҙйҡҗи—ҸгҖӮеҗҰеҲҷпјҢе°ұз®—дҪ ж–°е»әдёҖдёӘиғҢжҷҜеӣҫеұӮпјҢеҠ дёҠд»»дҪ•й”Ғе®ҡпјҢ并且жҠҠе®ғж”№дёәеҗҢж ·зҡ„IDпјҢе®ғе§Ӣз»ҲдёҚжҳҜзәҜжӯЈзҡ„иғҢжҷҜеӣҫеұӮпјҢиҒӘжҳҺзҡ„дҪ зңӢеӯ—дҪ“е°ұзҹҘйҒ“е•ҰгҖӮ

2гҖҒеҒҡдёҖдёӘйўңиүІеҸҳеҢ–зҡ„еҠЁз”»
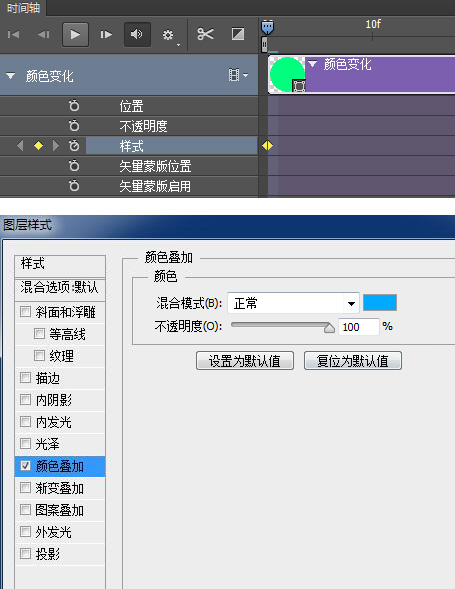
йҰ–е…ҲжҖқиҖғпјҢиҰҒеҒҡдёҖдёӘеӣҫеұӮзҡ„йўңиүІеҸҳеҢ–зҡ„еҠЁдҪңпјҢжҳҜеұһдәҺж—¶й—ҙиҪҙдёҠзҡ„е“ӘдёӘеҠЁдҪңеұһжҖ§пјҢжҲ‘们еҸҜд»ҘеҫҲиҪ»жҳ“зҡ„зҹҘйҒ“жҳҜж ·ејҸпјҢиҖҢеҰӮжһңж”№еҸҳеӣҫеұӮеӣҫеғҸжң¬иә«зҡ„йўңиүІпјҢеҲҷж— жі•дә§з”ҹеҠЁз”»гҖӮ
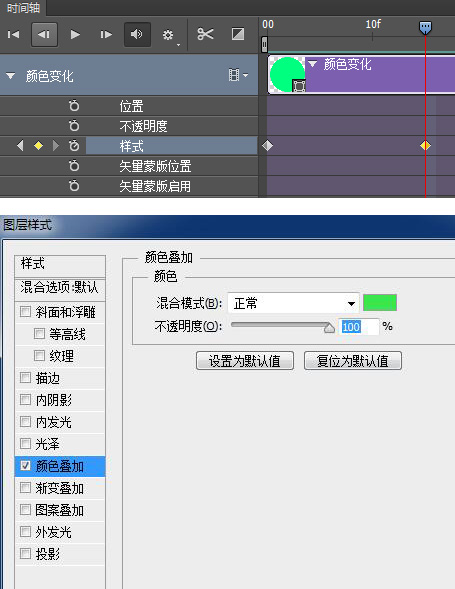
е…Ҳз”ЁеҪўзҠ¶е·Ҙе…·з”»дёҖдёӘеңҶпјҢ然еҗҺеҲ°ж—¶й—ҙиҪҙйқўжқҝзӮ№еҮ»ж ·ејҸж—Ғиҫ№зҡ„дёҖдёӘе°Ҹй’ҹеҗҜз”Ёе…ій”®её§пјҲеҮәзҺ°жЈұеҪўпјүеҠЁз”»вҶ’з»ҷеӣҫеұӮеҠ дёҠеӣҫеұӮж ·ејҸвҶ’йўңиүІеҸ еҠ жү“дёҠеӢҫ并任ж„Ҹз»ҷдёӘйўңиүІпјҢ

3гҖҒ然еҗҺеӣһеҲ°ж—¶й—ҙиҪҙжӢ–еҠЁж—¶й—ҙзәҝеҲ°жғіиҰҒзҡ„дҪҚзҪ®вҶ’еҸҢеҮ»еӣҫеұӮи°ғеҮәеӣҫеұӮж ·ејҸвҶ’еңЁйўңиүІеҸ еҠ и®ҫзҪ®еҸҰдёҖз§ҚйўңиүІ

4гҖҒиҝҷдёӘж—¶еҖҷе·Із»ҸеҲ¶дҪңеҘҪйўңиүІеҸҳеҢ–зҡ„еҠЁз”»дәҶпјҢжҺҘдёӢжқҘдҪ еҸҜд»Ҙи°ғж•ҙе…ій”®её§зҡ„дҪҚзҪ®пјҢеҠЁз”»зҡ„й•ҝеәҰпјҢеүӘиҫ‘зҡ„й•ҝеәҰпјҲеҜјеҮәзҡ„ж—¶еҖҷз”ҹж•Ҳпјү

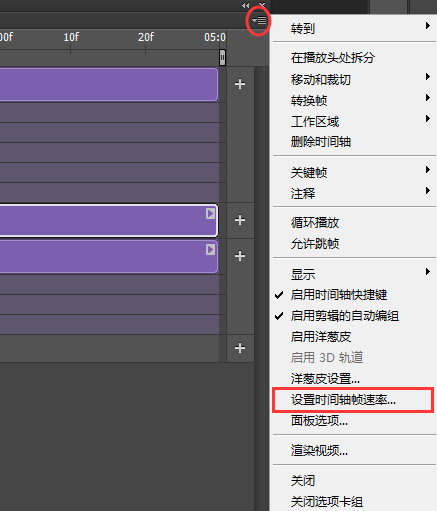
5гҖҒеҰӮжһңдҪ жғіиҰҒи°ғж•ҙеё§йҖҹзҺҮпјҢзӮ№еҮ»ж—¶й—ҙиҪҙеҸідёҠи§’вҶ’и®ҫзҪ®ж—¶й—ҙиҪҙеё§йҖҹзҺҮ

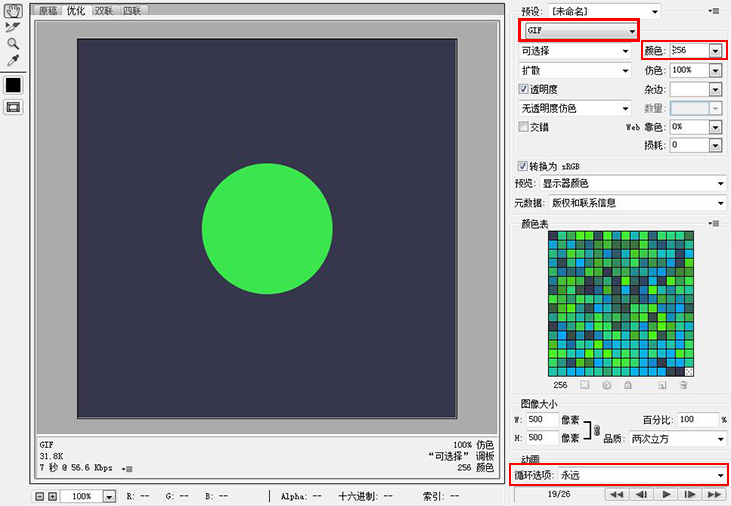
6гҖҒжңҖеҗҺеҜјеҮәеҠЁз”»пјҢж–Ү件вҶ’еӮЁеӯҳдёәwebжүҖз”Ёж јејҸвҶ’йҖүжӢ©gifж јејҸвҶ’еҫӘзҺҜйҖүйЎ№пјҢеҰӮжһңж–Ү件еӨӘеӨ§пјҢдҪ еҸҜд»ҘеҶҚзЎ®дҝқз”»йқўзҡ„иҙЁйҮҸзҡ„жғ…еҶөдёӢеҮҸе°‘йўңиүІеҖјвҶ’еҜјеҮә

жңҖз»Ҳж•Ҳжһңеӣҫпјҡ

з»“иҜӯпјҡйқһеёёдёҚй”ҷзҡ„ж•ҷзЁӢпјҢйқһеёёж„ҹи°ўжӮЁзҡ„йҳ…иҜ»пјҢзҘқжӮЁеӯҰд№ ж„үеҝ«пјҒ
жӣҙеӨҡзӣёе…іж•ҷзЁӢпјҡ
PSжү“йҖ 马иөӣе…ӢжӢјиҙҙзә№зҗҶLOGOжЁЎжқҝ
PSжү“йҖ зҷҪеӨ©йғҠеӨ–з…§зүҮиҪ¬жҲҗеӨңжҷҜж•Ҳжһң
PSз»ҳеҲ¶еҸҜзҲұзҡ„зІүиүІжЈ’жЈ’зі–
psеҗҲжҲҗзҜ®зҗғжҳҺжҳҹ科жҜ”жө·жҠҘ
зүҲжқғиҜҙжҳҺпјҡ
жң¬ж–ҮдёәдҪңиҖ…еҲҶдә«пјҢзҝјиҷҺзҪ‘йј“еҠұд»ҺдёҡиҖ…еҲҶдә«еҺҹеҲӣеҶ…е®№пјҢзҝјиҷҺзҪ‘дёҚдјҡеҜ№еҺҹеҲӣж–Үз« дҪңд»»дҪ•еҶ…е®№зј–иҫ‘дҝ®ж”№пјҒ
еҰӮдҪңиҖ…жңүзү№еҲ«ж ҮжіЁпјҢиҜ·жҢүдҪңиҖ…иҜҙжҳҺиҪ¬иҪҪпјҢеҰӮж— иҜҙжҳҺпјҢеҲҷиҪ¬иҪҪжӯӨж–Үз« йЎ»з»Ҹеҫ—дҪңиҖ…еҗҢж„ҸпјҢ
并иҜ·йҷ„дёҠеҮәеӨ„(зҝјиҷҺзҪ‘)еҸҠжң¬йЎөй“ҫжҺҘ: http://www.yiihuu.com/twjc/29901.html и°ўи°ўеҗҲдҪңпјҒ
жӯӨеӨ–пјҢзҝјиҷҺзҪ‘йқһеёёж¬ўиҝҺеҺҹеҲӣеӣҫж–ҮпјҢжҠ•зЁҝйӮ®з®ұпјҡ2933280172@qq.com
жқҘжәҗпјҡз«ҷй…· дҪңиҖ…пјҡзҹўйҮҸдәәз”ҹ



