摘要:本篇教程效果全部都是用图层样式制作出来,大家可以通过教程,了解一下图层样式的实际应用。
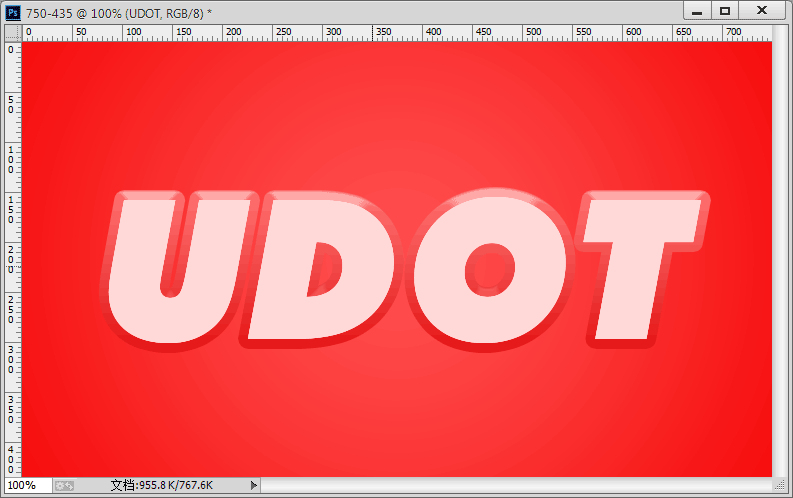
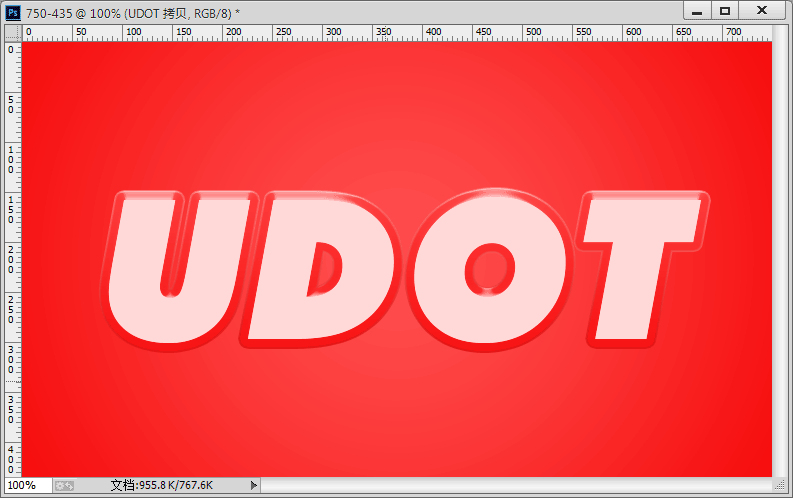
最终效果

第一步先新建一个空白画板

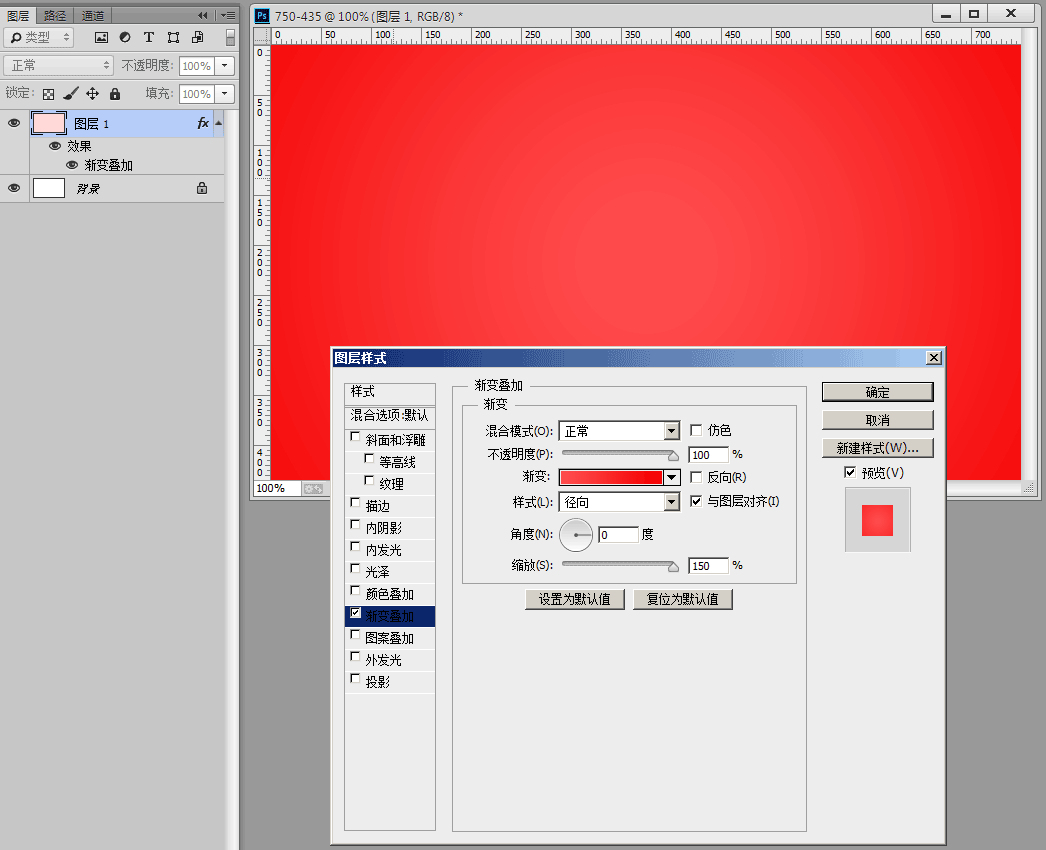
然后新建一个填充图层样式
渐变颜色从左到右是#ff4c4c #f50000

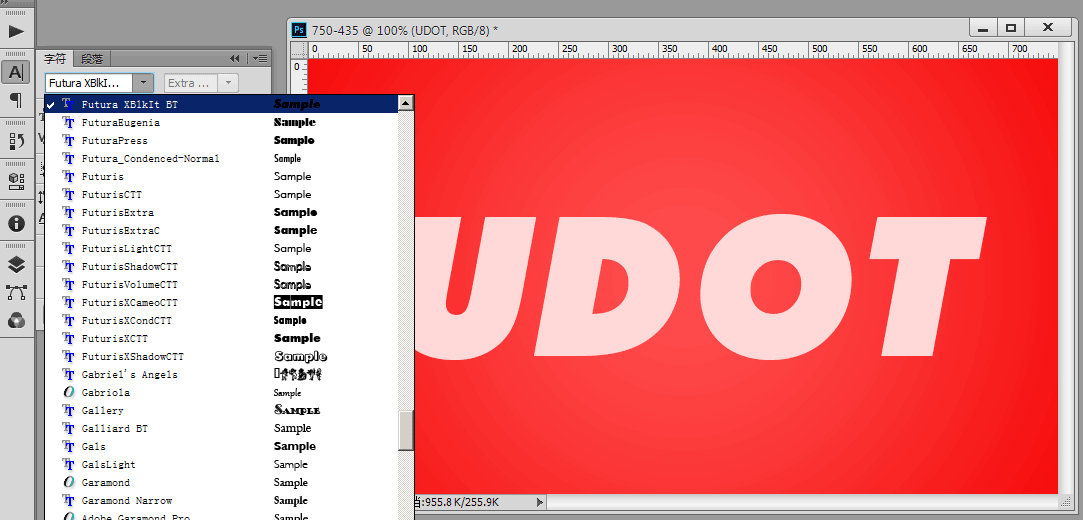
新建字体我这里的字体是Futura XBlkIt BT的字体
其实随便什么字体都可以不影响效果,只要不是太细的!

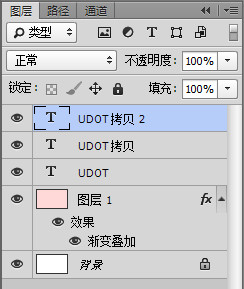
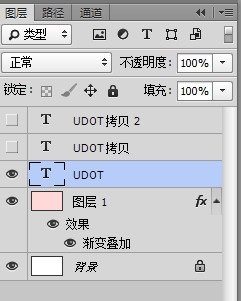
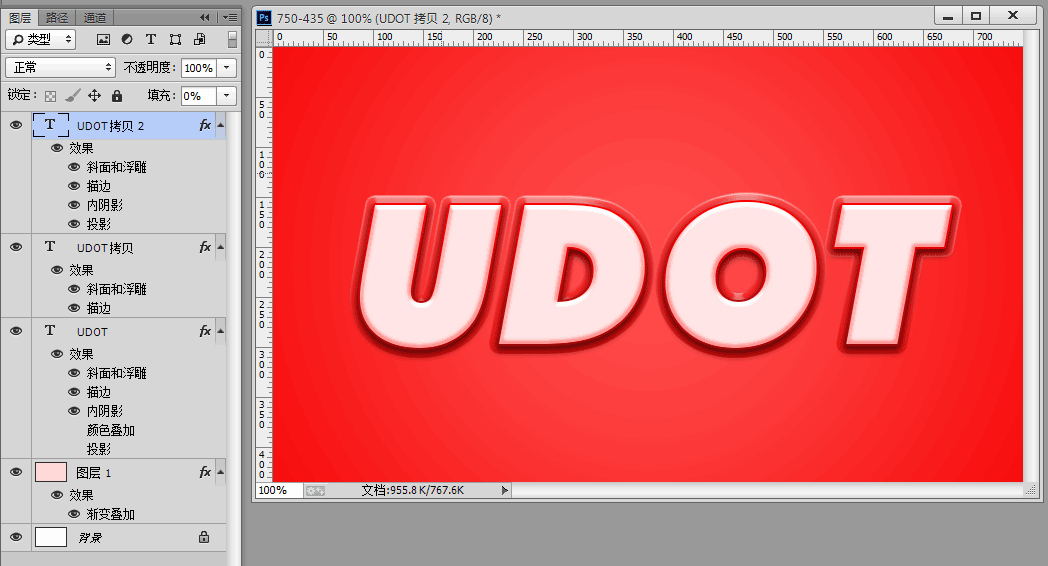
接下来复制这个字体层 两层,因为这个效果是三层叠加在一起的

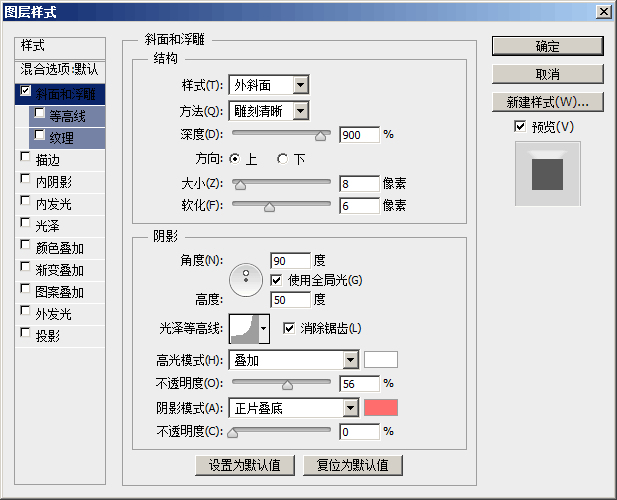
然后接下来从第一个图层UDOT开始调整图层样式 隐藏后面复制的两个图层

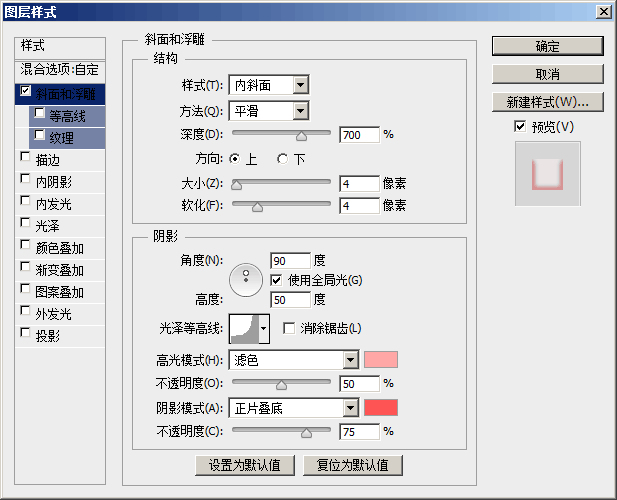
斜面和浮雕效果忠的阴影模式 颜色是#ff6d6d

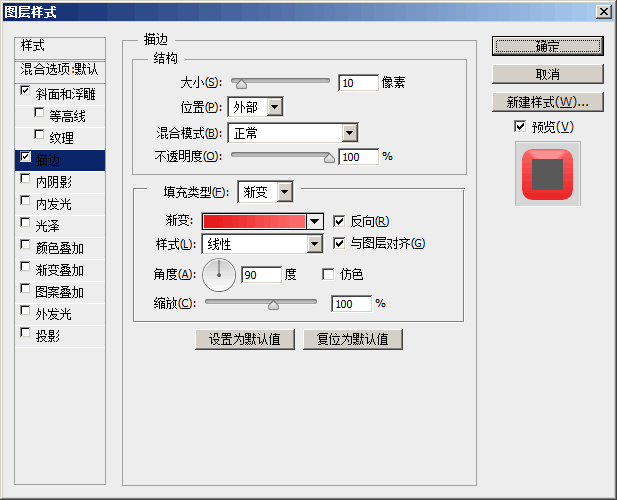
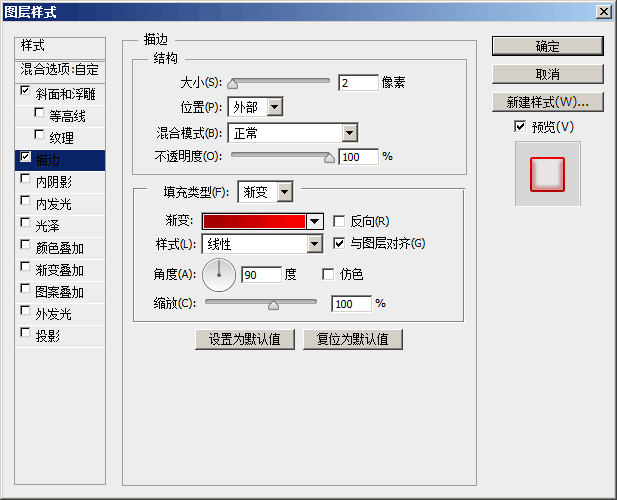
描边 填充类型选择渐变 颜色从做到右是#fe6f6f #e51717 我这里调整的是反向

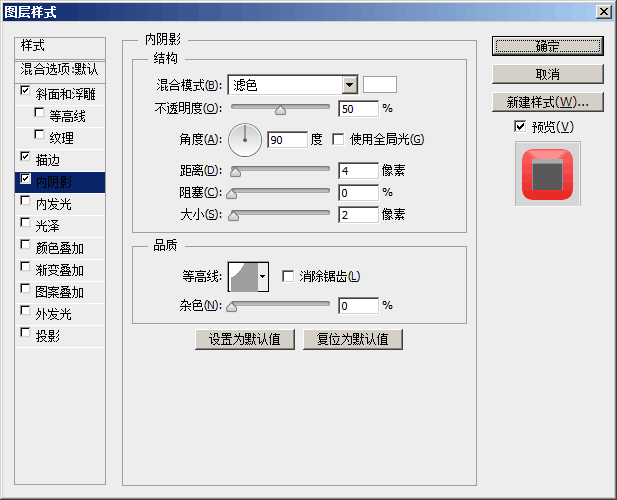
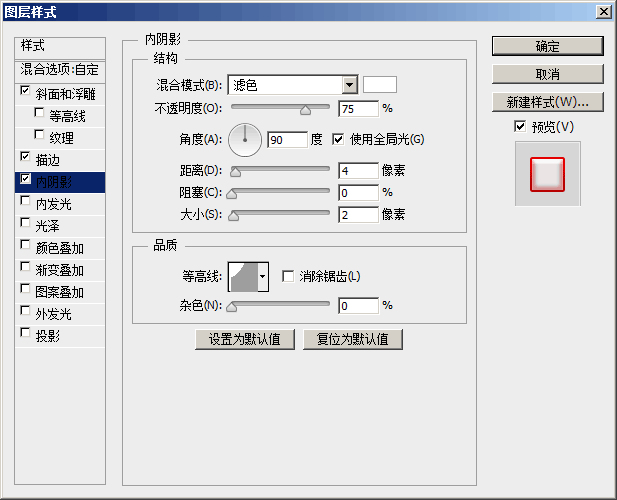
内阴影这样我们的字体内部才会产生点空间感,增加了文字的层次感

第一层字体的效果如下

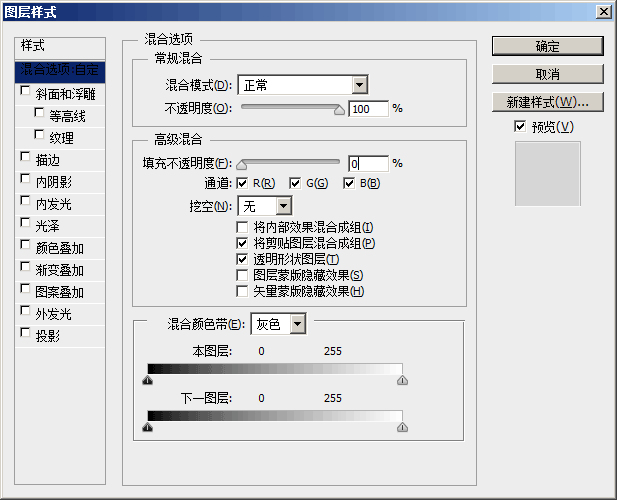
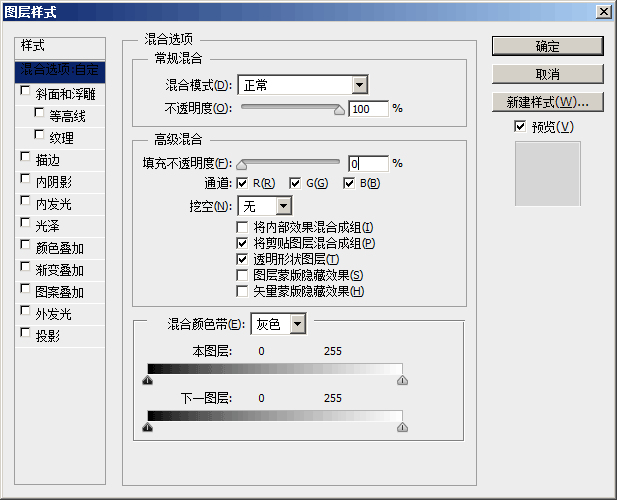
下面我们接着调整第二层,在做第二层的同时,主要是调整边边,所以这个时候我们要把图层的样式中的高级混合的 填充不透明度改成0% 这样就可以保证边边样式的效果的同时又能看见下面一层的效果了!(如下图)

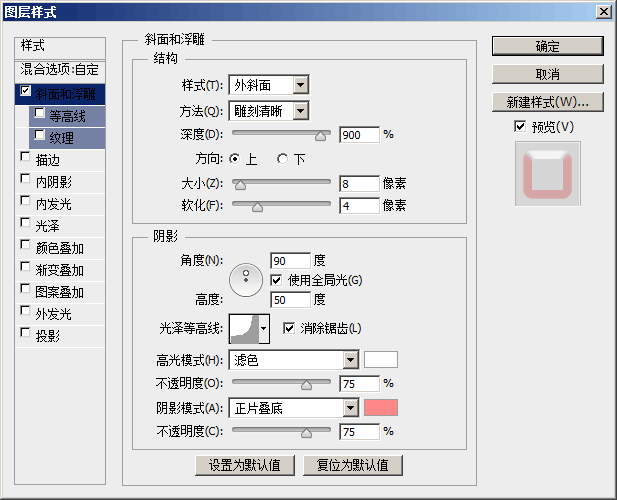
我们继续调整斜面和浮雕 阴影模式的颜色是 #ff8787

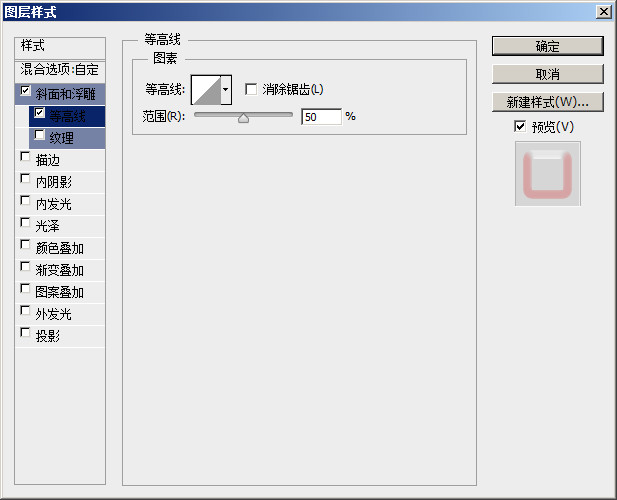
等高线 范围为50%,能凸显高光,产生更强的光泽感

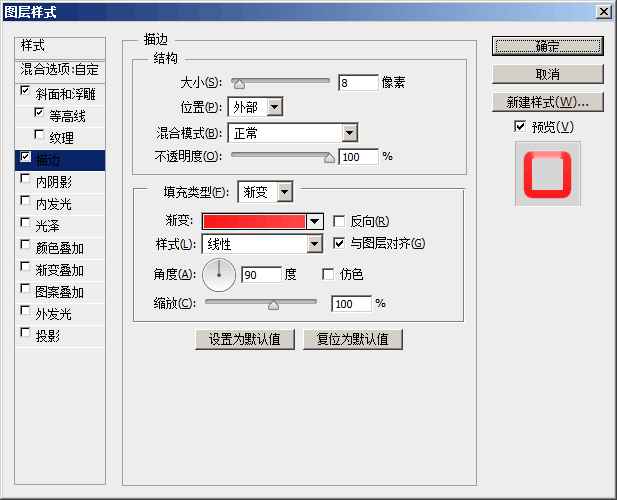
描边的填充类型还是选择渐变,颜色从左到右是#f91b1b fe4646

那么这样我们第二层的样式也就做好了

接下来我们调整第三层 也就是最后一层 我们同样是把填充不透名都的参数调整成0%

斜面和浮雕中的高光模式颜色是#ffa6a6 阴影模式是#ff5454

描边的填充类型是渐变 颜色从左到右是#9e0000 #ff0000

内阴影具体看下图的参数 滤色模式的颜色是纯白

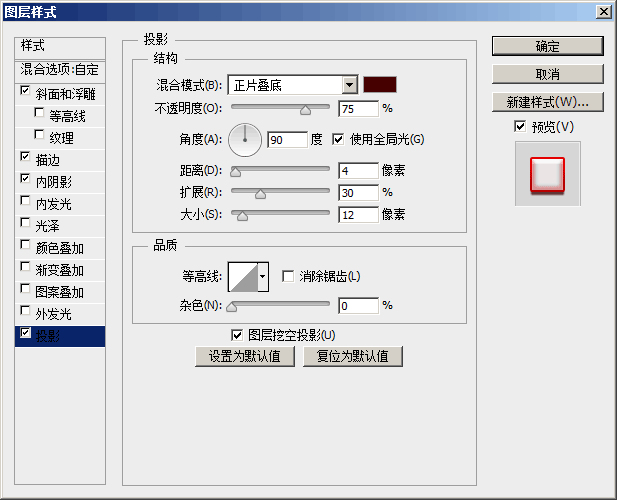
投影这样才能喝背景有厚重感提高字体的质感 混合模式的颜色是#3b0000

三层叠加在一起 这样我们的字体就算是大功告成了!~

最终效果

结语:希望大家喜欢本篇教程,非常感谢您的阅读,祝您学习愉快!
更多相关教程:
版权说明:
本文为作者分享,翼虎网鼓励从业者分享原创内容,翼虎网不会对原创文章作任何内容编辑修改!如作者有特别标注,请按作者说明转载,如无说明,则转载此文章须经得作者同意,
并请附上出处(翼虎网)及本页链接: http://www.yiihuu.com/twjc/29894.html 谢谢合作!
此外,翼虎网非常欢迎原创图文,投稿邮箱:2933280172@qq.com
,photoshop字体设计,PS图像设计


